Microdonnées et sémantique : Google, Microsoft et Yahoo! s'accordent
Jeudi dernier, à savoir le 2 juin, Google, Microsoft et Yahoo! se sont mis d'accord sur un format permettant de décrire de façon plus précise le contenu d'un site ou d'une page web : les microdonnées (ou microdata).
Si le HTML fournit une structure hiérarchique et ordonnée (titres, paragraphes, listes, etc.), il ne fournit pas de structure sémantique permettant de décrire plus précisément le contenu d'une page web. Par exemple si je tiens un site sur mes films préférés, il peut être intéressant d'expliquer aux moteurs de recherches (ou même à de potentiels logiciels souhaitant exploiter ces données) que tel texte correspond au nom du réalisateur, que tel autre est l'intitulé du film, etc.. Il existe pour ça plusieurs formats: RDFa, Microformats, Microdata.

Microdonnées et exemple de fonctionnement
Avec le HTML5 apparait un format permettant d'apprendre aux logiciels et moteurs de recherche à reconnaitre des données : les microdonnées. Celles-ci permettent d'étendre le HTML que l'on connait en précisant à l'intérieur des balises (hormis dans quelques cas où l'on peut créer des balises exprès) la valeur sémantique de celle-ci, grâce à un vocabulaire spécifique. En voici un exemple avec une div à propos d'un film :
<div itemscope itemtype="http://schema.org/Movie">
<h1 itemprop="name">The Mask</h1>
<p>Réalisateur: <span itemprop="director">Chuck Russell</span> (producteur, réalisateur et scénariste américain)</p>
<p itemprop="genre">Comédie</p>
<p><a href="http://www.wikio.fr/video/the-mask-trailer-2221526" itemprop="trailer">Trailer</a></p>
</div>
Dans la balise div on remarque un attribut itemscope qui sert en fait à dire je crée un objet, suivi d'un attribut itemtype qui sert lui à dire que cet objet est en fait un film (Movie) et qu'il correspond aux propriétés définies à l'adresse http://schema.org/Movie. Il reste ensuite à préciser les propriétés de ce film, à travers les propriétés name, director, genre ou encore trailer, qui sont définies grâce à l'attribut itemprop.
Il existe des microdonnées pour pas mal de choses : médias, recettes, produits (prix, stock, état, etc..), personnes, dates (afin que le moteur de recherche comprenne de façon universelle une date, quel que soit son format), articles de blog, commentaires, et j'en passe. Une liste est d'ailleurs disponible sur le site des microdonnées reconnus par les principaux moteurs de recherche. Il est donc possible de rendre compréhensible aux SE le contenu aussi bien d'un site web e-commerce que d'un portfolio ou d'un site de cuisine. Et si là encore vous ne trouviez pas bonheur, il est possible de définir des extensions aux microdonnées définis par schema.org !
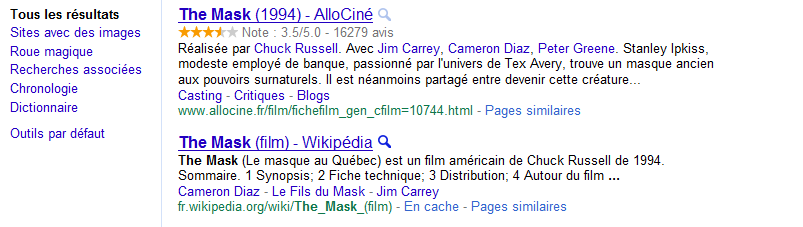
Enfin ce n'est pas tout, Google a mis en place depuis quelques temps déjà un outil permettant de vérifier comment vos données sont lues, à travers ''Google Rich Snippets Tool'' qui tient son nom des "rich snippets" que l'utilisateur pourra voir directement depuis le moteur de recherche, comme les évaluations données au film "The Mask" que l'on peut voir sur l'image plus haut.
Et maintenant ? Et que deviennent les microformats et le RDFa ?
Les 3 majeurs moteurs de recherche que sont Google, Bing et Yahoo! se sont accordés pour partager un même vocabulaire, qui nous permettra de mieux référencer nos contenus, tout en proposant un accès rapide aux données pour les utilisateurs. En somme, c'est un bon point pour le web sémantique et pour le référencement, si toutefois ces données sont acceptées rapidement (malgré le moteur caffeine, les rich snippets ne sont pas indexés quasi-instantanément chez Google) !
Le format "microdata" a été privilégié[1] vis à vis des microformats ou de RDFa pour sa simplicité et son extensibilité. Cependant, il est toujours possible pour ceux qui le souhaitent de compléter les microdonnées avec ces derniers, comme expliqué ici notamment : Mapping to RDFa 1.1.
Enfin, on peut constater que petit à petit, le HTML5 s'impose, et pour une fois, de façon uniforme chez les acteurs majeurs du web.
Sources :
- http://googleblog.blogspot.com/2011/06/introducing-schemaorg-search-engines.html
- http://schema.org/docs/gs.html
Pour en savoir plus : Why microdata? Why not RDFa or microformats? ↩︎
