La typographie sur le web
Cela fait trop longtemps que ce billet aurait du paraître mais bon, entre les examens, le travail et autres empêchements, je n'ai pas pu prendre le temps de le rédiger.
Mais finalement, ce n'est peut-être pas si grave : d'un côté la sortie de la version 3 de Firefox permet de mieux faire ressortir certains éléments de l'article, du fait de certaines améliorations apportées à la gestion de la typographie dans ce dernier et d'un autre son retard important à propos des embedded fonts va contraster ce ridicule concours du serveur saturé le plus vite.
Le web a trop longtemps été limité en matière de typographie : en effet le choix des polices était jusqu'aujourd'hui très restreint puisque seules 9 polices existaient (ou étaient émulées devrais-je plutôt dire) sur toutes les plateformes. Le problème résidant dans le fait que les sites web associait à un texte une police présente sur l'ordinateur du visiteur. Or, on peut désormais utiliser des polices stockées sur un serveur. Enfin, "désormais", cette possibilité existait déjà au préalable mais de façon très limitée : seul Internet Explorer le proposait, et ce uniquement pour les polices au format Microsoft il me semble.
Avec la sortie d'une [nouvelle version du moteur webkit (depuis quelques mois), la propriété "@font-face" est désormais disponible aussi bien sur Safari que Konqueror.
Ainsi on peut spécifier l'URL des polices à inclure pour pouvoir les réutiliser comme les polices actuelles via font-family, ex. :
@font-face {
font-family: "Foobar";
src: url(http://www.serveur.com/foobar.ttf) format("truetype");
}
h1 { font-family: "Foobar", sans-serif }
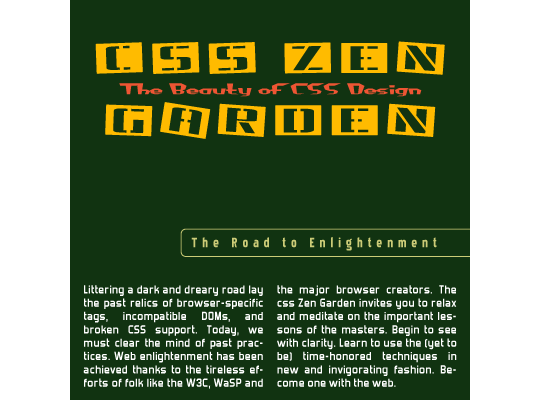
Les possibilités deviennent alors multiples, comme le prouve l'article de Håkon Wium Lie sur A List Apart :
Ça donne envie n'est-ce pas ? Enfin, quoi qu'il en soit, Firefox 3 Le Grand ne gère toujours pas cette propriété… En revanche, l'accent a été mis sur le rendu des polices et du texte tout de même, comme on peut le voir ici : http://www.dria.org/wordpress/archives/2008/06/10/651/.
On peut donc citer des améliorations :
- du crénage ( ajustement de l'espace entre les lettres d'une police à chasse variable, dixit wikipedia)
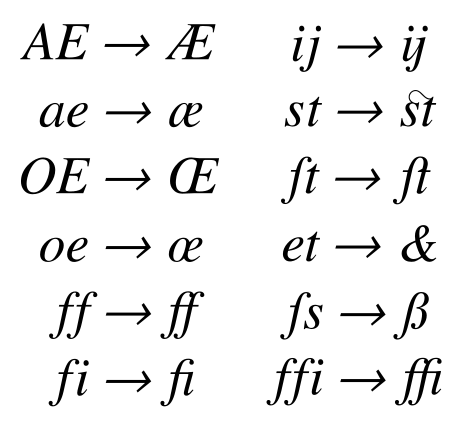
- des ligatures
- des ligatures partielles
- le rendu de tous les types de polices (OpenType, TrueType, etc..)
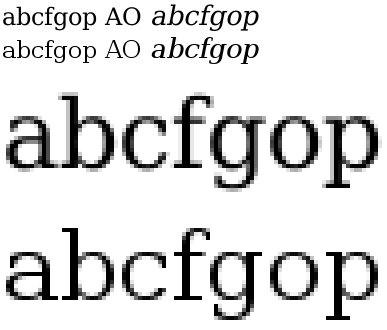
- le hinting, ce qui peut s'apparenter à un lissage de la police en fonction de la taille
Quelques exemples issus de Wikipedia; dans l'ordre, Crénage, Ligature, Ligature partielle :



Pour conclure on peut penser que bientôt, la typographie sur le web, ça sera que du bonheur ! J'en profite d'ailleurs pour vous glisser un petit outil super pratique pour visualiser et comparer des polices : http://typetester.maratz.com/.