Images pour le web: compression et utilisation
Si pour l'impression le poids des fichiers n'est pas important, pour le web c'est une des conditions d'accessibilité d'une page.
Donc si on peut grapiller quelques octets (ou plutôt Kilo octets) sur une image voire un lot d'images, autant le faire. Il y a alors 3 points intéressants à étudier :
- l'optimisation des images elles-mêmes
- l'utilisation de sprites CSS
- l'intégration des images directement dans le CSS.
Optimisation des images GIF et PNG
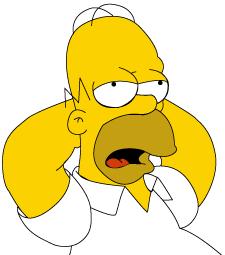
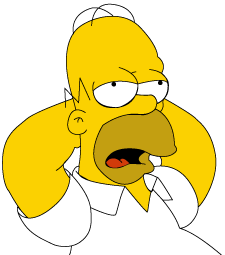
Il est en effet possible pour la plupart des images de type PNG ou même GIF d'optimiser leur poids : ces images, même exportées depuis Photoshop ou Illustrator/Inkscape, comportent des données qui ne sont pas forcément nécessaires pour une utilisation web, nous allons donc les supprimer[^1]. Pour cela, il existe plusieurs logiciels, dont je me propose de faire la comparaison dans cet article. Tout d'abord, pour que vous compreniez bien que cette optimisation se fait sans perte de qualité, un petit aperçu :


La première image de gauche n'est pas optimisée : elle pèse 12,9Ko. La suivante est optimisée : elle pèse 8,12Ko.
La question est maintenant de savoir quel logiciel choisir. J'ai choisi d'opter pour une comparaison entre 4 logiciels, qu'ils existent pour Windows, Linux ou les 2).
| Programme | Résultat | Windows | Linux/Unix | Interface graphique |
|---|---|---|---|---|
| PngOptimizer | 8.12 Kio | OUI | NON | OUI |
| PngCrush | 8.2 Kio | OUI | OUI | NON |
| PngOUT | 11.6 Kio | OUI | OUI | pour windows uniquement + payant |
| AdvanceCOMP (AdvPng) | 8.1 Kio | OUI | OUI | NON |
J'ai également testé OptiPNG, puissant, mais qui modifiait l'image et son calque alpha (sous IE6 la transparence est donc OK mais la couche était mal adaptée), même en compression minimum, je n'en parle donc pas ici.
Optimisation des requêtes et du poids des images
Nous allons dans un premier temps voir comment intégrer directement nos images dans un fichier CSS pour économiser quelques octets sur les requêtes HTTP puis comment réduire encore le poids et le nombre de requêtes.
L'attribut INLINE de la propriété background en CSS
Il existe en effet une propriété CSS permettant d'intégrer une image directement dans le CSS, sous sa forme en base64. Ex. :
background: url(data:image/png;base64,<la_string_en_base_64>);
Exemple (pour ceux qui ont un navigateur récent vous devriez voir une hermine orange comme dans le menu à droite de ce blog) :
Vous pouvez notamment tester ceci rapidement en obtenant la base 64 de votre fichier depuis : Base64 - decoder/encoder.
Il vous faudra donc un navigateur récent, notamment la version 8 de IE pour les malheureux utilisateurs de ce dernier.
L'utilisation des sprites
Un sprite constitue en fait à réunir plusieurs images en une seule et à accéder à la partie que l'on souhaite en en définissant les coordonnées. Cela permet de gagner quelques octets: dans chaque image, certains informations sont répétées comme par exemple les tables de couleur. En créant une seule image, il n'y a plus qu'une table de couleur. Il s'agit en fait ici d'avoir une seule image composée de plusieurs autres auxquelles nous accéderons via leurs coordonnées grâce à CSS. Pour ceux qui souhaitent en savoir plus, Pompage.net vous contentera sûrement : http://www.pompage.net/pompe/sprites/.
Pour effectuer ces sprites aisément, certains sites vous proposent leurs services, tel CSS-Sprit qui via javascript vous délivrera le code CSS et l'image composée ! Je m'en suis d'ailleurs servi pour vous montrer comment l'accès à chaque partie de l'image se fait à travers la propriété background-position :
![]()
Bien sûr encore une fois ça se limite aux navigateurs sachant interpréter la dite propriété CSS, le problème est et sera toujours le même ;) .
