webP : transparence et compression sans perte
Il y a quelques temps je vous présentais le webP, un nouveau format d'image qui permettrait une meilleure compression des images, avec perte, que le jpeg.
Depuis de nouvelles possibilités se sont greffées sur ce format, et il est donc temps de faire une petite mise au point.

Parmi ces nouvelles possibilités nous avons donc :
- la gestion des metadata XMP
- la gestion des profils ICC
- l'animation
- la compression sans perte
- la transparence
La compression sans perte
Il est désormais possible d'appliquer une compression sans perte, dite lossless à l'instar du PNG. Ce nouveau mode de compression permet d'optimiser tout de même les images puisqu'il permet une réduction de 45% du poids du fichier si on se base sur un fichier PNG basique et de 25% sur la base d'un PNG optimisé via pngcrush ou pngOptimizer, comme vu sur mon article : Images pour le web: compression et optimisation.
La transparence
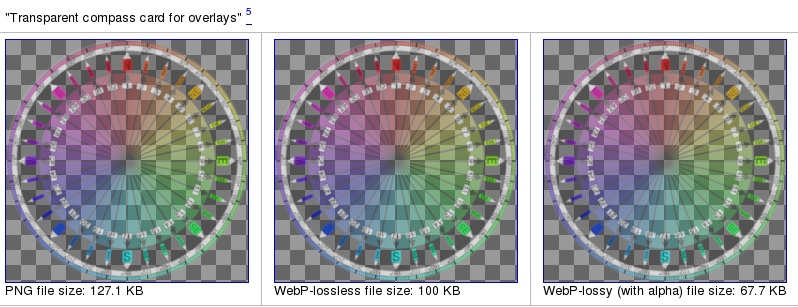
Cela fait un moment que certains sont à la recherche d'un format d'image qui permette à la fois la transparence et un poids de fichier relativement mineur, ainsi qu'une qualité acceptable bien sûr (donc on oublie le GIF). C'est désormais possible avec le webP puisque celui-ci permet d'encoder une image avec canal alpha ! Là encore, si vous jugez la perte de qualité trop importante, vous pourrez toujours vous rabattre sur la compression lossless du webP.
La compression avec transparence sera légèrement plus gourmande puisque le canal alpha correspondra à une hausse de 22% du poids du fichier comparé à une image compressée avec perte de qualité "90".
Des comparaisons sont disponibles en image à l'adresse suivante : http://code.google.com/intl/fr/speed/webp/gallery2.html.
Et maintenant ?
Ces mises à jour sont importantes, car sous le format que je vous avais présenté, Mozilla refusait d'utiliser ce nouveau format (pour en savoir plus : http://muizelaar.blogspot.com/2011/04/webp.html), lui reprochant de ne pas être si performant (depuis, de nouveaux tests ont été effectués par Google, rassurant Mozilla), de manquer de certaines choses existant déjà avec le JPEG: métadonnées XMP, profil ICC, mais également de ne rien apporter de nouveau comme par exemple le canal alpha. Les ingénieurs de Google ont donc répondu à ces attentes, on ne peut donc qu'espérer que Mozilla (mais aussi Safari et IE) acceptent enfin ce nouveau format et qu'on puisse enfin avancer (il existe cependant un polyfill pour Firefox)!
Google n'a pas perdu espoir et a intégré le support du webP dans ses propres applications Picasa et Gmail.
De son côté, Opera (dans sa version 11.10) supporte le webP et fait même mieux : Opera Turbo s'en sert carrément pour améliorer la rapidité de téléchargement pour les petites connexions !
Sources :
